时间:2021-08-20 编辑:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1 align="center">注册信息</h1> <hr color="#336699"> <form action="action.php" method="post" target="_blank"> <!-- get会暴露数据post不会,详细资料看教辅 blank在新的页面打开,self在当前页面打开 --> <table width="600px" bgcolor="#f2f2f2" align="center"> <tr height="50px"> <td align="right" >姓名:</td> <td><input type="text" name="xingming" placeholder="请输入姓名" size="15px" maxlength="6"></td> </tr> <tr height="50px"> <td align="right">邮箱:</td> <td><input type="text" name="youxiang" value="@163.com" size="25px"></td> </tr> <tr height="50px"> <td align="right">密码:</td> <td><input type="password" name="mima" size="15px" placeholder="请输入密码"></td> </tr> <tr height="50px"> <td align="right">请再次密码:</td> <td><input type="password" name="mima" size="15px" placeholder="请再次输入密码"></td> </tr> <tr height="50px"> <td align="right">上传照片:</td> <td><input type="file" name="shangcahn"></td> </tr> <tr height="50px"> <!-- checked设置默认选择项 --> <td align="right">性别:</td> <td>男<input type="radio" name="xingbie" value="男" > 女<input type="radio" name="xingbie" value="女"> 保密<input type="radio" name="xingbie" value="保密" checked="1"> </td> </tr> <tr height="50px"> <td align="right">爱好:</td> <td> 读书<input type="checkbox" name="duoxuan" value="read"> 跳舞<input type="checkbox" name="duoxuan" value="dance"> 唱歌<input type="checkbox" name="duoxuan" value="sing" checked="1"> </td> </tr> <tr height="50px"> <!-- 下拉菜单 --> <td align="right">城市:</td> <td> <select> <!-- selected可以设置默认选择项 --> <option value="xz">--请选择--</option> <option value="bj" selected>北京</option> <option value="sh">上海</option> <option value="tj">天津</option> <option value="gz">广州</option> <option value="hn">河南</option> <option value="fj">福建</option> <option value="xm">厦门</option> <option value="hb">河北</option> </select> <select name="xiala" size="3" multiple> <!--multiple属性 ctrl键进行多选--> <!-- 多选多可见内容下拉菜单 --> <option value="bj">北京</option> <option value="sh">上海</option> <option value="tj">天津</option> <option value="gz">广州</option> <option value="hn">河南</option> <option value="fj">福建</option> <option value="xm">厦门</option> <option value="hb">河北</option> </select> <select> <!-- 分组菜单 --> <option value="xz">--请选择--</option> <optgroup label="华北"> <option value="bj">北京</option> <option value="sh">上海</option> <option value="tj">天津</option> <option value="gz">广州</option> </optgroup> <optgroup label="华东"> <option value="hn">河南</option> <option value="fj">福建</option> <option value="xm">厦门</option> <option value="hb">河北</option> </optgroup> </select> <select size="3" multiple> <!-- 分组菜单 --> <option value="xz">--请选择--</option> <optgroup label="华北"> <option value="bj">北京</option> <option value="sh">上海</option> <option value="tj">天津</option> <option value="gz">广州</option> </optgroup> <optgroup label="华东"> <option value="hn">河南</option> <option value="fj">福建</option> <option value="xm">厦门</option> <option value="hb">河北</option> </optgroup> </select> </td> </tr> <tr height="50px"> <td align="center" colspan="2"><input type="button" name="button" value="来点我"><input type="submit" name="tijiao"> <input type="reset" name="chongzhi"></td> </tr> <tr> <td align="right">图像的提交按钮:</td> <td><input type="image" name="image-submit" src="1.jpg" height="50px"></td> </tr> <tr > <td align="right">反馈意见:</td> <td><textarea placeholder="请输入您的反馈意见" rows="6" cols="50"></textarea></td> </tr> </table> </form> </body> </html>
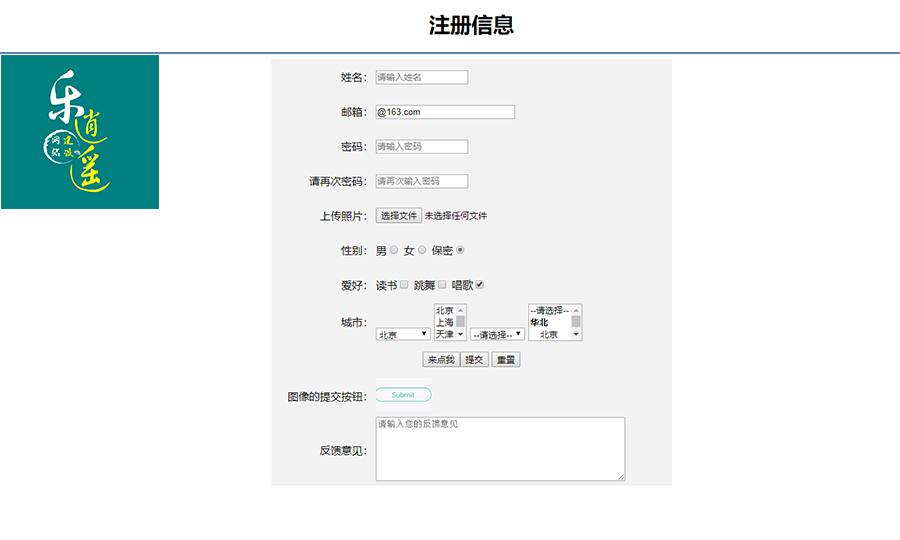
展示效果:
get会暴露数据post不会
blank在新的页面打开,self在当前页面打开
selected可以设置默认选择项
multiple属性 ctrl键进行多选
checked设置默认选择项