

时间:2019-11-25 编辑:lexiaoyao
Angular 7已经发布!继续阅读以了解如何开始使用这个伟大框架的最新版本,以及Angular团队添加的新功能
介绍
Angular发布了最新版本Angular 7.0。在本文中,我们将探讨以下几点:
Angular 7.0中有什么新功能。使用Angular CLI创建第一个Angular 7.0应用程序。如何将现有的Angular应用程序更新为Angular 7.0。Angular 7.0中有什么新功能
在创建新的Angular应用程序时,Angular CLI将提示用户选择是否要添加Angular路由等功能或者要在其应用程序中使用的样式表格式。如果应用程序包大小超过预定义的限制,Angular 7.0应用程序将使用Angular CLI的Bundle Budget功能来警告开发人员。警告的默认值设置为2MB,错误的默认值为5MB。此值是可配置的,可以从angular.json文件更改。此功能大大增强了应用程序性能。作为此更新的一部分,Angular Material的Component Dev Kit(CDK)也会收到一些新功能。CDK的两个新增功能如下:1.虚拟滚动
如果您尝试加载大量元素,则会影响应用程序性能。可用于仅加载屏幕上列表的可见部分。它只会渲染适合屏幕的项目。当用户滚动列表时,DOM将根据显示大小动态加载和卸载元素。不要将此功能与无限滚动相混淆,无限滚动完全是加载元素的不同策略。您可以在此处阅读有关虚拟滚动的更多信息。
2.拖放
我们可以轻松地为项目添加拖放功能。它支持诸如自由拖动元素,重新排序列表项,在列表之间移动项目,动画,添加自定义拖动手柄以及沿X或Y轴限制拖动等功能。您可以在此处阅读有关拖放的更多信息。
mat-form-field现在将支持使用本机select元素。这将为应用程序提供增强的性能和可用性。了解更多关于此功能在这里。Angular 7.0已更新其依赖项以支持TypeScript 3.1,RxJS 6.3和Node 10。我们将继续创建我们的第一个Angular 7应用程序。
先决条件
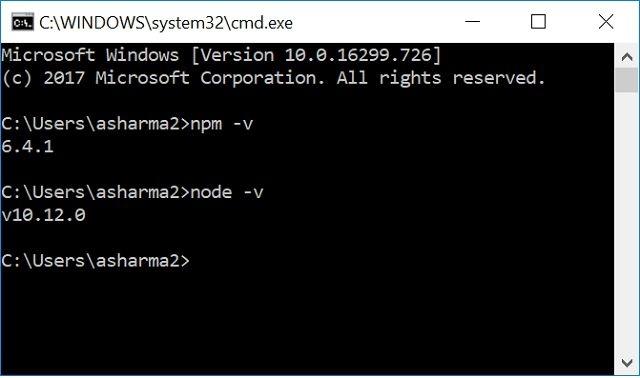
从安装最新版本的Node.js的位置。从这里安装Visual Studio代码。安装Node.js也会在你的机器上安装npm。安装Node.js后,打开命令提示符并运行以下命令集以检查计算机上安装的节点和npm的版本。
请参考下图:

安装Angular CLI
Angular CLI是Angular的命令行界面。它有助于我们轻松地初始化,开发和维护Angular应用程序。
要安装Angular CLI,请在命令窗口中运行以下命令:
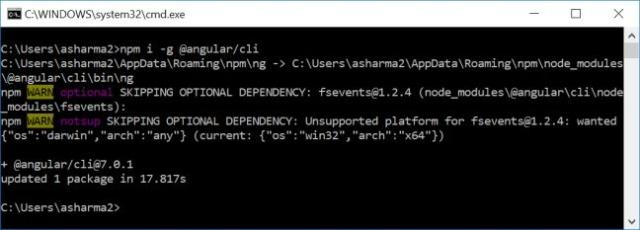
npm i -g @ angular / cli
这将在您的计算机中全局安装Angular CLI 7.0。请参考下图:
要检查计算机中安装的角度CLI的版本,请运行以下命令:
ng version
请参考下图:

创建一个Angular 7应用程序
打开Visual Studio代码并导航到View >> Terminal。这将打开VS代码终端窗口。或者,您也可以使用键盘快捷键ctrl +`打开终端窗口。
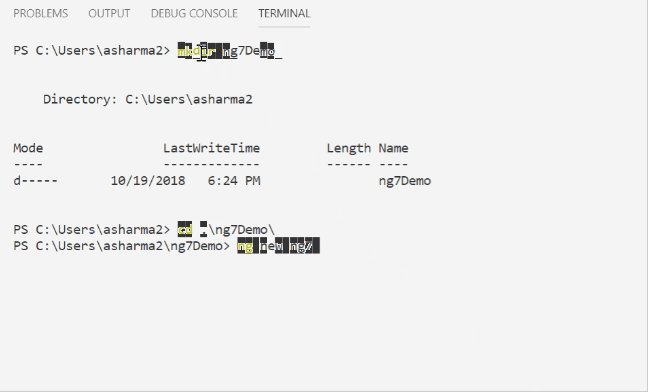
在终端窗口中键入以下命令序列。这些命令将创建一个名为“ng7Demo”的目录,然后在该目录中创建一个名为“ng7App”的Angular应用程序。
当您运行ng new命令时,Angular CLI将要求您选择以下两个选项:
您想添加Angular路由吗?(Y / N)您想使用哪种样式表格式?选择选项并按Enter键后,将创建Angular 7.0应用程序。
有关更好的理解,请参阅下面的gif图像。

应用程序创建成功后,运行以下命令以打开项目。
请参考下图:

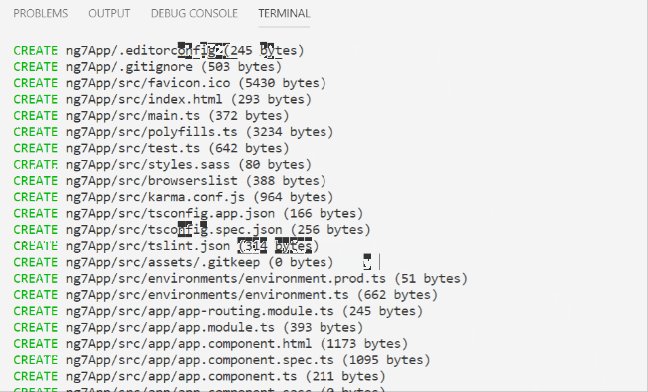
这将在新的VS Code窗口中打开我们的应用程序的代码文件。您可以在Solution Explorer中看到以下文件结构。

打开package.json文件,您可以看到我们在项目中安装了最新的Angular 7.0.0软件包。
执行演示
我们的Angular应用程序的名称是ng7App,它位于ng7Demo目录中。
因此,我们将首先使用以下命令导航到我们的应用程序。
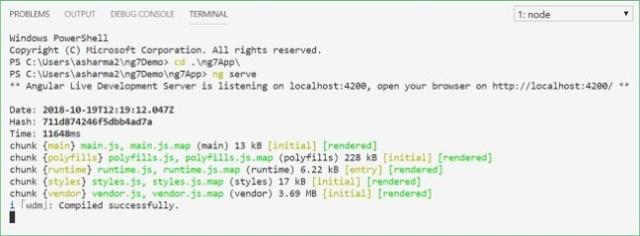
现在,我们使用以下命令启动Web服务器。
请参考下图:

运行此命令后,您可以看到它要求在浏览器中打开http:// localhost:4200。因此,打开计算机上的任何浏览器并导航到此URL。现在,您可以看到以下页面。

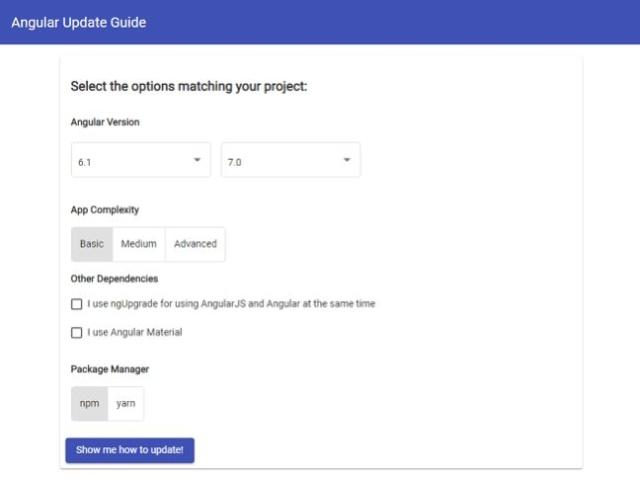
如何升级到Angular 7
Angular团队提供了一个Angular更新指南,以确保角度版本的平滑升级。导航到https://update.angular.io/以访问它。它是不言自明的,易于使用的应用程序。它将显示更新前,更新期间和更新后需要遵循的步骤。

如果要将应用程序从Angular 6更新到Angular 7,请在项目文件夹中运行以下命令:
ng update @ angular / cli @ angular / core
结论
我们已经了解了Angular 7.0的新功能。我们还安装了Angular CLI 7.0。为了创建和执行Angular 7.0应用程序,我们使用了Angular CLI和VS Code。我们还探索了将现有应用程序升级到Angular 7.0的方法。