时间:2022-01-21 编辑:

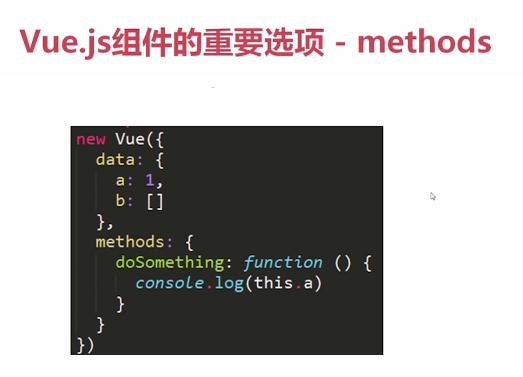
实例化Vue对象一些很重要的选项,Vue的所有数据都是放在data里面的,Vue的参数是个对象,对象里面的字段叫做data,data里面也是对象,data也可以写作是this.a,this.b来取到数据
2:methods是一个方法,这个方法打印出 了a的数值,取到data里面的数据
3:监听
我们监听了data数据里面的a, a对应的是一个方法,意思就是我们监听所有a的变化,a在dosomething进行了一个加1 的操作,watch指定的这个方法就会去执行,所以val的值是2,oldval的值还是之前的1
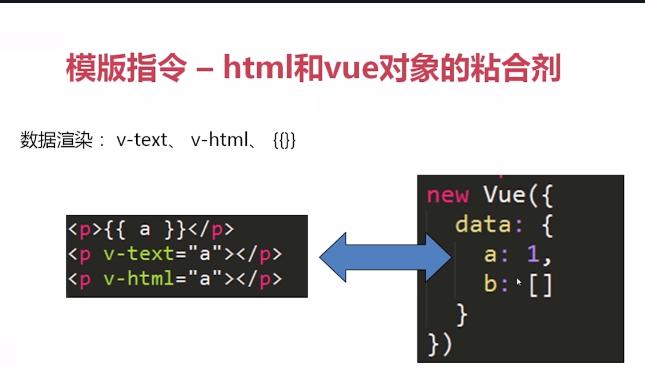
4:那么Vue里面的东西和页面页面展示究竟有什么联系?
这三者看似想同,实际也有所区别
v-text处理过HTML,v-html保存了HTML的结构
当右边Vue里面的a通过方法执行自增的话,左边模板中的a也会随之进行更新
5:常用的v-if , v-show 控制元素的显示与隐藏
v-if是直接渲染dom元素
v-show是通过display none 来对div进行隐藏,在代码里面能看到这个dom元素的
6:v-for
列表的渲染方法,循环渲染,我们的数据源是这样的,items里面有一个对象的列表
我们在前端对数组进行渲染的话使用的就是v-for 命令,in后面的对象值得就是data数据源里面的列表
通过循环体里面对象的属性(banana 和apple)取得
7:事件的绑定
doThis是从methods里面取得的,不是从data里面取得,,简写的模式是@

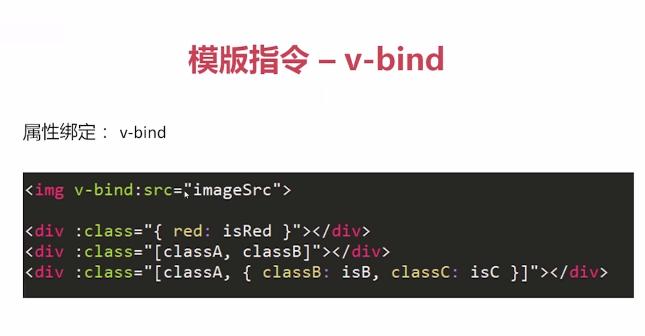
8:对dom元素属性的操作,简写的方式是:
假如里面是对象{},这个red指的是class的名字,isred指的是是否有这个class的一个判断
假如里面是数组【】,classA和classB在data里面就是一个字符串,是要直接展示出来的,比如赋值给A和Bbanana和apple