

时间:2022-03-11 编辑:
作用:重用代码,可扩展
用法:
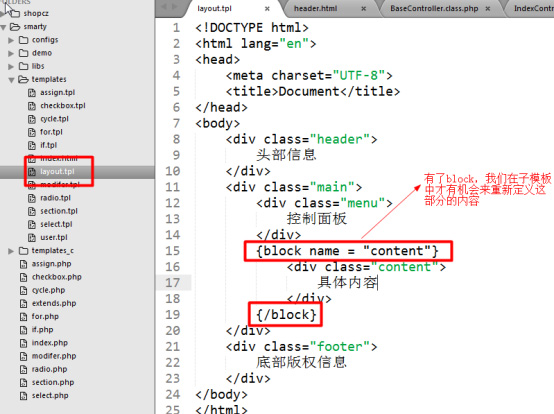
A.需要定义一个父模板,定义公共的内容,通常称之为模板布局。layout
B.定义子模板,继承自父模板,使用extends函数实现。
在子模板中,需要覆盖父模板的内容,(或者叫重新定义,),可以直接声明block即可。
用法如下:
先定义模板布局(父模板)

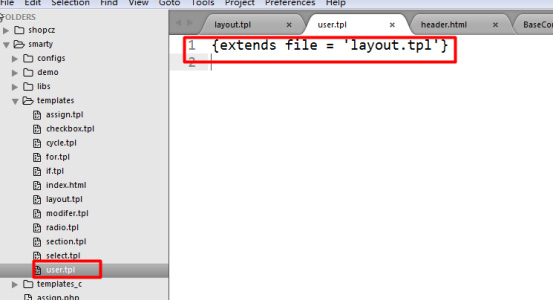
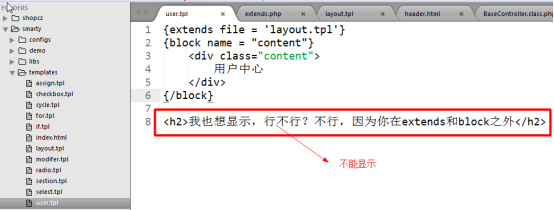
然后,定义子模板,在子模板中,通过extends来继承,

通过,php代码载入子模板,

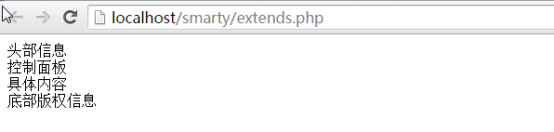
结果如下:

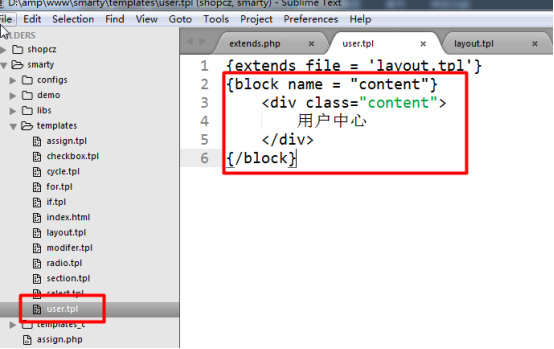
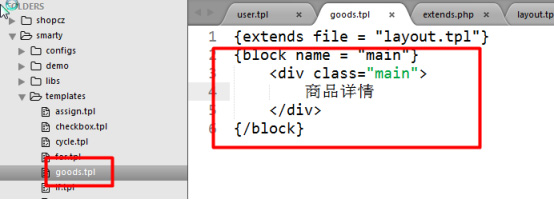
如果需要重新定义中间区域,只需要使用block即可,如下:

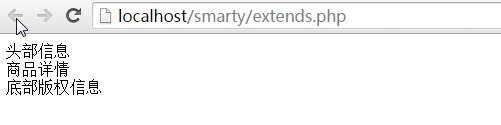
显示效果如下:

注意事项:
布局页面可以有许多block,子级页面也可以有许多block,通过name属性进行关联。
子级页面除了extends和block其他内容不予显示
布局页面的block可以有默认内容,子级页面不实现就直接显示,实现就覆盖。
布局页面的block可以彼此嵌套,子级实现可以有针对性实现。
{$smarty.block.child}布局可以调用子级的内容,{$smarty.block.parent}子级页面可以调用父级页面内容

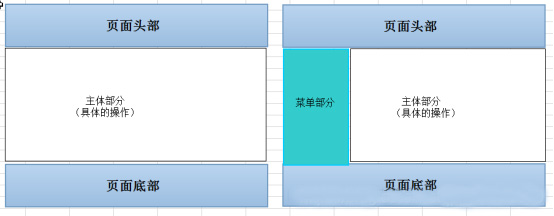
看一个具体的需求:
针对我们的中级项目网站,有两种结构的页面。

怎么实现最好?
解决方案有很多:
都直接使用include,需要独立出三个页面,分别是header.html,footer.html和menu.html
左边的情况使用include,右边的情况使用继承
都使用继承
如果是都使用继承,需要定义几个模板布局页面?
完全可以只用以来实现。
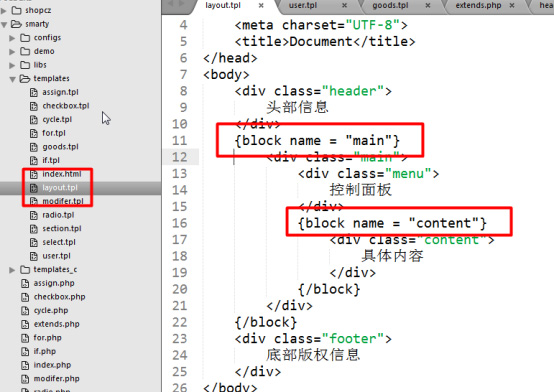
首先在layout.tpl中定义嵌套的block,如下:

然后根据需要,来进行相应的覆盖,如果是上中下结构的,就覆盖main,如下:

显示如下:

我们如何来选择使用模板包含和模板继承?
如果页面的公共部分比较少的时候,用包含就可以了。
如果页面的公共部分比较多的时候,使用继承会好一些。